INDICE
Trend Web Design 2025: Innovazioni e Best Practices per il Tuo Sito Web
Nel 2025, il web design continua a evolversi, introducendo tendenze che combinano estetica, funzionalità e user experience. L’agenzia grafica Pringo specializzata nella creazione di siti web e soluzioni digitali, condivide le principali tendenze da adottare per rimanere competitivi nel mercato odierno.
-
Design Mobile-First e Pagine Accelerate per Dispositivi Mobili (AMP)
Con oltre il 60% del traffico web proveniente da dispositivi mobili, adottare un approccio mobile-first è essenziale. Questo implica progettare il sito prioritariamente per mobile, garantendo una navigazione fluida e tempi di caricamento rapidi. Le Pagine Accelerate per Dispositivi Mobili (AMP) contribuiscono a migliorare ulteriormente le prestazioni su mobile, offrendo un’esperienza utente ottimale.
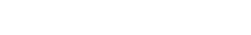
Nella realizzazione e gestione dell’ecommerce di Enoteca Rocchi abbiamo progettato il sito con un approccio mobile-first, assicurando che le informazioni siano facilmente accessibili su dispositivi mobili sostituendo caroselli con immagini fisse ed eliminando gli slider per favorire un caricamento di pagina più rapido, migliorando l’esperienza utente e l’accessibilità.
-
Navigazione Sperimentale e Layout Asimmetrici
Abbandonare le convenzioni può portare a un design distintivo e memorabile. L’uso di layout asimmetrici e navigazione sperimentale sfida le aspettative degli utenti, creando un’esperienza unica.
Per il nostro cliente Fieramosca abbiamo progettato un sito web che sfrutta un layout asimmetrico basato su giochi di sovrapposizioni che colorano e modernizzano il sito.
-
Micro-Interazioni e Animazioni Sottili
Le micro-interazioni, come animazioni al passaggio del mouse o al clic, migliorano l’interattività del sito, fornendo feedback immediati agli utenti e rendendo l’esperienza più coinvolgente.
Esempio pratico: Il sito di Pringo incorpora micro-interazioni che rispondono alle azioni degli utenti, come ad esempio degli scroller orizzontali che vanno avanti o si riavvolgono a seconda di quanto l’utente esplora la pagina.
-
Spazio Negativo e Layout Minimalisti
L’uso intelligente dello spazio negativo e di un design minimalista aiuta a focalizzare l’attenzione sui contenuti principali, migliorando la leggibilità e l’usabilità del sito.
Esempio pratico: Il sito di Diddi Bistrot segue il principio del minimalismo, con un design semplice e chiaro che mette in risalto il messaggio e i prodotti offerti.
-
Utilizzo di Illustrazioni Personalizzate e Iconografie Uniche
Le illustrazioni su misura e le icone personalizzate aggiungono un tocco distintivo al sito, rafforzando l’identità del brand e rendendo l’interfaccia utente più accattivante.
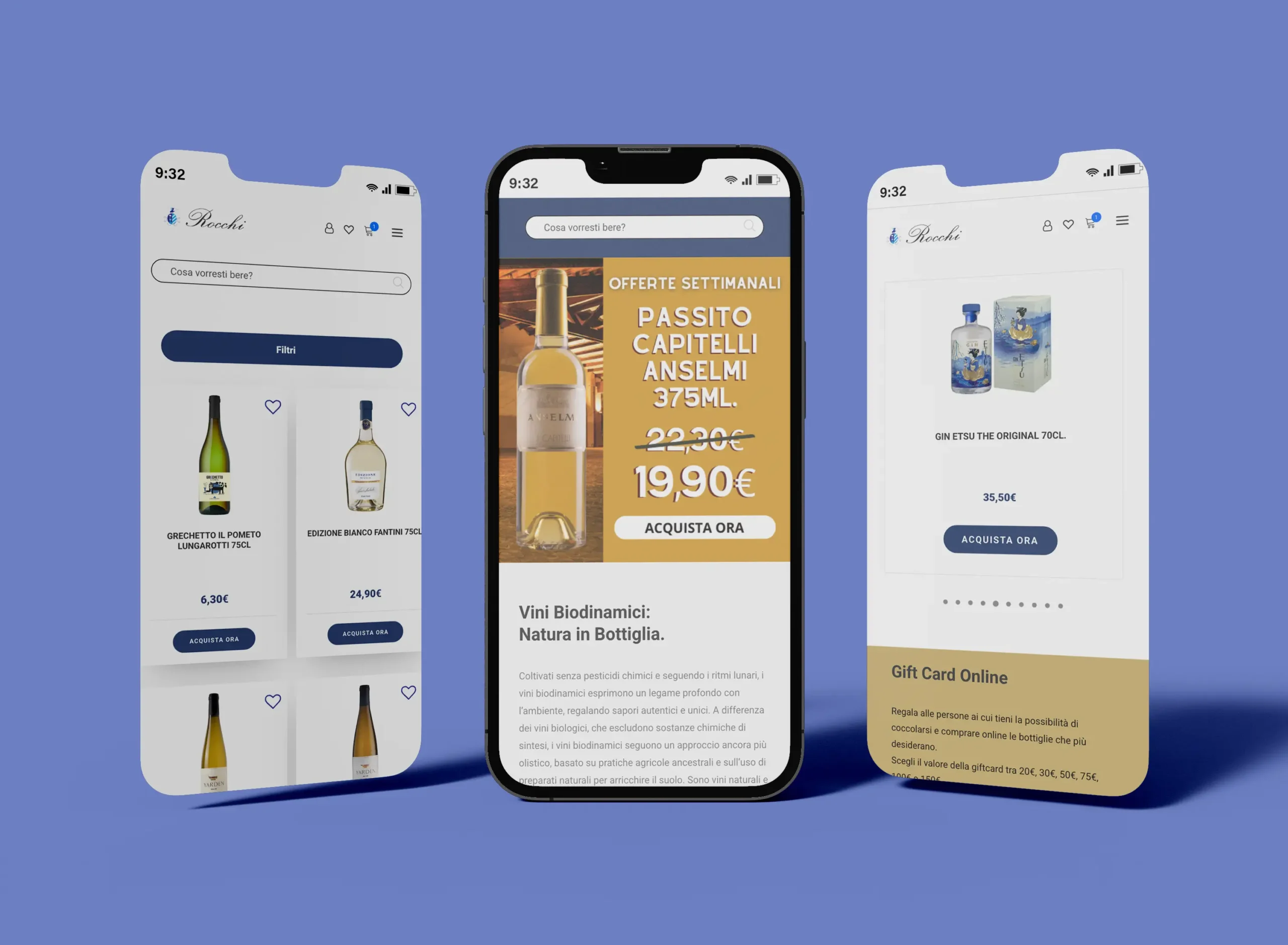
Esempio pratico: Il sito di Labcom presenta illustrazioni personalizzate che rispecchiano la vitalità e la modernità del loro pensiero di ricerca, facendo prendere forma e colore al concetto altrimenti poco conosciuto di “netnauta”, esploratore delle profondità del web. Potete vedere come questo approccio illustrato sia stato declinato in forme differenti su più pagine:
- cursore illustrato nella pagina research-methodologies-and-areas
- immagine animata nella pagina publications-and-collaborations
- gif creata a mano, frame by frame
- hero image personalizzata nella homepage
-
Integrazione di Video e Contenuti Multimediali
L’inclusione di video e altri contenuti multimediali può aumentare l’engagement degli utenti, fornendo informazioni in modo dinamico e coinvolgente.
Come abbiamo fatto per il sito di Felice a Testaccio che integra video coinvolgenti che accompagnano l’utente alla scoperta dei piatti del rinomato ristorante romano.
Adottando queste tendenze nel design del tuo sito web, puoi offrire un’esperienza utente moderna e coinvolgente, rafforzando l’identità del tuo brand e migliorando la presenza online. Il nostro team è pronto a supportarti nella creazione di soluzioni digitali innovative e su misura per le tue esigenze.